[Vue] Vuex에서 Store 사용하기

Vuex란?
Vue.js프레임 워크에 사용할 수 있는 상태관리 패턴이다.
Vuex를 사용했을 때 장점은
첫번째, 해당 어플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 한다.
두번째, 어플리케이션의 상태에 대해 예측이 가능해진다.
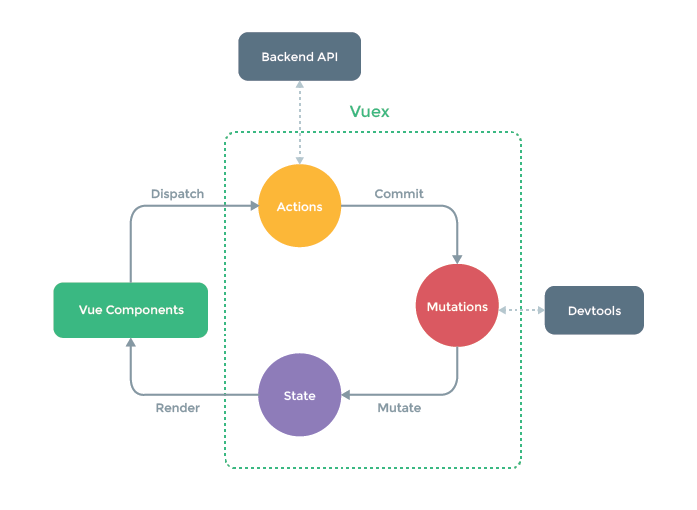
Vuex의 데이터 흐름은 아래와 같다.

Vuex에서 상태관리를 위한 요소는 4가지가 있다.
상태(State)
- 공통으로 사용할 변수를 정의한다.
- 컴포넌트 간 동일한 Data를 사용할 수 있다.
변이(Mutations)
- State의 동기적 변이를 담당, Vuex저장소에서 State를 변경할수 있는 유일한 방법이다.
- 일반적으로 직접호출할 수 없으며, Action에서 commit('함수명', '전달인자')으로 통해서만 실행할 수 있다.
액션(Actions)
- 비동기적 작업이 포함되어 있으며, Mutations에 commit을 한다.
- dispatch('함수명', '전달인자')를 통해서 실행시킬 수 있다.
변환(Getter)
- State를 computed와 같이 이용할 수 있게 도움을 주는 함수이다.
- 각 컴포넌트의 공통 사용 정의이다. 여러 컴포넌트에서 동일한 computed가 사용 될 경우 Getters에 정의하여 공통으루 사용할 수 있다.
- this.$store.getters['경로명/함수명']; 을 사용해야 한다.
Vuex는 아래와 같은 순서로 데이터를 단방향으로 관리한다.
각 컴포넌트(dispatch) -> actions(commit) -> mutations(state) -> state -> 모든 컴포넌트에서 사용
Mutations와 Actions의 사용가능 인자
Mutations내 함수 인자
Mutations내에 함수인자는 state와 payload 두가지가 있는데,
기본인자는 state만 사용할 수 있고, commit으로 넘어온 전달인자는 payload가 있다.
payload는 객체형태로 전달받을 수 있다.
Actions내 함수 인자
Actions에서는 {rootState, state, dispatch, commit}이렇게 중괄호로 묶어서 기본인자를 받을 수 있다.
payload는 Mutations처럼 객체형태로 받을 수 있다.
Components에서 store에 접근하는 방법
State
State에 접근하기 위해서는 컴포넌트의 computed내에 작성해야 한다.
this.$store.state.items
Mutations
Mutations을 실행하기 위해서는 컴포넌트에 methods내에 작성해야 한다.
this.$store.commit('경로명/함수명')
Actions
Actions을 실행하기 위해서는 컴포넌트에 methods내에 작성해야 한다.
this.$store.dispatch('경로명/함수명')
Getters
Getters을 실행하기 위해서는 컴포넌트의 computed내에 작성해야 한다.
this.$store.getters['경로명/함수명']